What is Shopify Store?
Small businesses can create online stores using the well-known e-commerce platform Shopify to sell goods on their websites or social media. In addition, the firm offers point-of-sale, or POS, software that small companies may utilize in their physical storefronts.
It has several apps and addon that can help you do even more. It is a small e-commerce builder where you can use apps and addons to create a fast e-commerce store or static site.
Shopify Payments is a popular Shopify app that accepts credit cards and online payments.
The Shipping app generates shipping labels and shipping discounts.
Shopify Markets enables businesses to sell internationally. However, these addons may incur additional charges.
TheDesignerz provides exclusive Shopify web design service with full customization of custom Shopify web development.
What is Font Awesome and how to add it into Shopify website?
Font Awesome is the Internet’s icon library and toolkit, used by millions of designers, developers, and content creators. It provides meaningful and useful icons (approx 16000+) which enhance the beauty of your website. It is a library of scalable vector icons that can be customized with CSS. Font Awesome can be used for product descriptions, call-to-action buttons, navigation menus and much more.
Shopify web design has brought this article will teach you how to integrate Font Awesome icons in your Shopify online store. By using these vector icons, you can give a unique look to your website and is the easiest way to spruce up your online brand and make your content more memorable for customers.
Even though Shopify has become popular in small and medium-sized organizations for developing their online store, it has software limitations that code-level changes can overcome
There are 3 ways you can add the font-awesome library to your Shopify Store.
- By Using the External CDN URL of font-awesome in the Shopify store
- By importing font-awesome files in the Shopify store as assets.
- By integrating font awesome font kit in the Shopify store.
By integrating font-awesome kit in the Shopify store.
To add external libraries you need to edit the theme files. Follow these step by step guide to change theme files.
- Login to your account by going to shopify.com
- Once login you will reach to admin panel something like youraccountname.myshopify.com/admin
- On left side you will see Sales Channel > Click on online store with an eye icon on the right side
- You will land to Theme Page where you will see number of options such as Theme Name, Live theme preview. On its right side there will be 2 buttons. Actions and Customize. Click action dropdown and select Edit Code
- You will see Code Edit window with folders on the left and and each folder has many files in it. E.g. Layout folder, Templates folder, Sections, Config, Assets etc. Click Layout folder and select a file named theme.liquid. This is the main file where we can add our files.
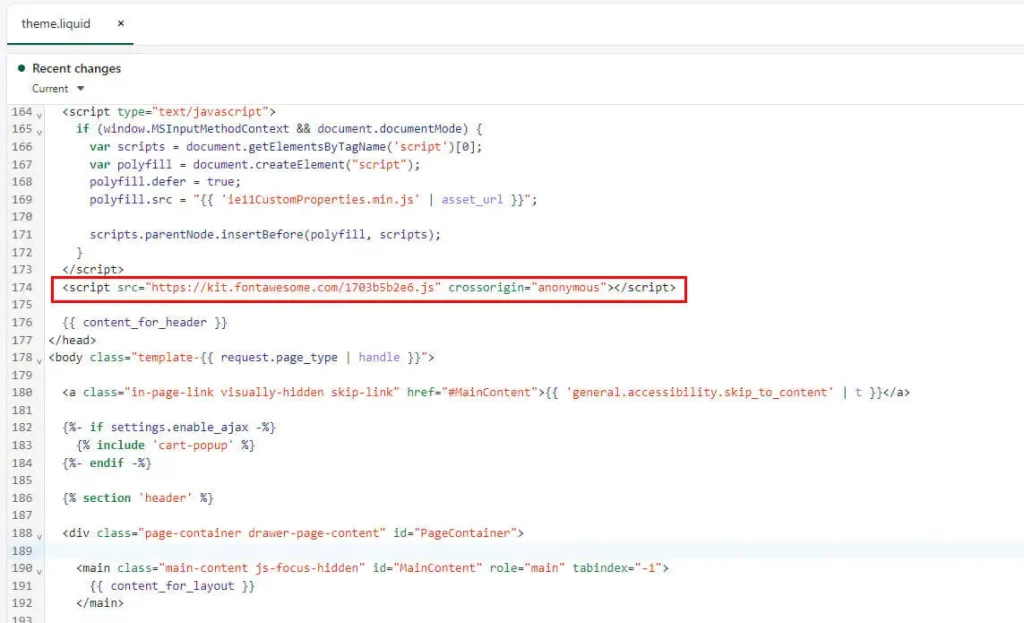
- In theme.liquid find a suitable place between opening and closing tag of head section and paste the font awesome kit url there. Now start using your icons anywhere in the site.









![shopify[1]](https://www.techyposter.com/wp-content/uploads/2022/08/shopify1-640x427.webp)




